Website Development
At Quinn Interactive, we’ve been designing and developing websites for 25 years. In that time, we’ve learned a few things. All that experience means we know how to design things that can be effectively built. And we know how to build things to best realize great designs.
It also means we approach development a little differently than most firms.
Methodologies

Code Management
We use the industry-leading code repository tool, git, to track changes in all the code we work on.
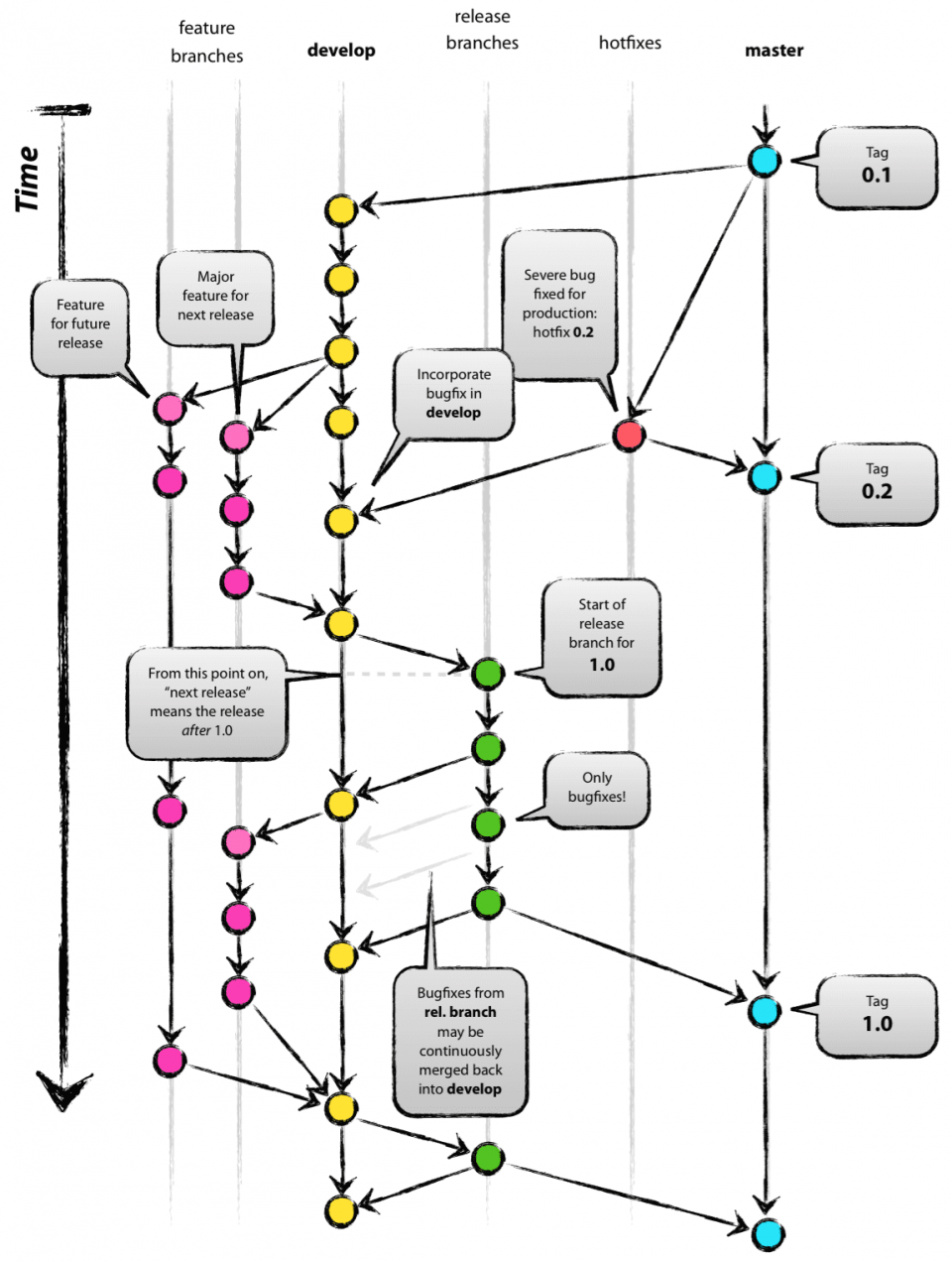
To keep things manageable, we also use the git-flow methodology and plugins to make branching and code releases sane and straightforward. Our git mojo is strong, though, and we use more complex workflows when it’s appropriate to a project.
(Image source: http://nvie.com/posts/a-successful-git-branching-model/)
Server Administration
Hosting is no longer something you can just pay for and ignore. Security is an ever-evolving arms race, and if you’re not constantly vigilant, your server can be compromised.
Even with so-called “managed” hosting accounts, software updates are neglected, or often intentionally delayed, prioritizing site stability over security.
We can provide comprehensive server administration for our clients, keeping their systems up-to-date and secure, and adjusting and provisioning resources to meet growing or shrinking demands.
Deployment Automation
Beam the site up, Scotty! Deploying code should be safe, fast, and rewindable. To achieve this, we use the outstanding Beam deployment system from HeyDay Lab.
Beam is a command-line utility for deploying websites to servers. It syncs files between a version control system and a remote host, and runs shell commands at fixed stages to further automate the deployment process.
Project Tracking
All our projects are managed in our proprietary Kanban-style task manager. This keeps us focused on what we’re doing, all while we plan for the future.
We can track project and issue notes and comments, send issue update notifications, manage assignments, and include assets. It’ll even remind you to include a URL in your bug note.

Responsive Web Design (RWD)
After we’ve created a fluid, effective, responsive web design, it must be implemented. We use various technologies, combined with front-end development best practices, to develop responsive websites that are fast-loading, fluid, and functional. And by using smart methodologies to craft front-end code, we ensure code is modular, re-usable, and easy to maintain.
Technology Spotlight
Although we use new and different technologies, tools, and frameworks all the time, there are some we keep coming back to over and over.
-
SilverStripe CMSPowerful, flexible CMS and MVC web development framework that makes even the most complex solutions, easy.
-
 ReactA JavaScript library for building user interfaces.
ReactA JavaScript library for building user interfaces. -
SassSass is the most mature, stable, and powerful professional grade CSS extension language in the world.
-
GitFree and open source distributed version control system designed to handle everything from small to very large projects with speed and efficiency.